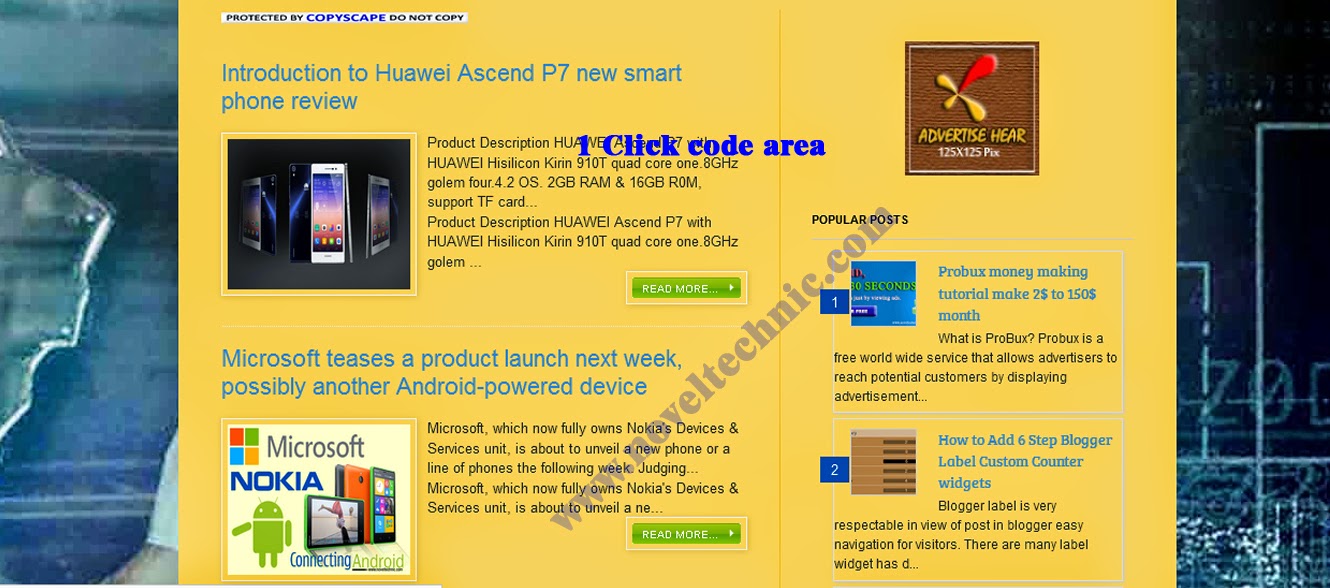
You can Customization your post by post putting "read more" link or adding "Read more image". you can setup step by step tutorial on how to put read more link or read more image to your blogger blog very use full instruction.
Step 1. Go to your blogger account and go your blog, click "Template" and then click the "Edit HTML"
Step 2. Press Ctrl + F Key & Find text code of + "#more"
You can see it this code set
</head>
Step 5. Replace of below code in </head> cord before (Can you see it ]]></b:skin> code below )
Can change to the number of chracters show value when there is no thumbnail, Modify that 210 (Value in Red)
For the set number of characters shown when a post has a thumbnail, Modify that 150
If can want large thumbnails, Modify that 140 (height) and 170 (width) Values in Blue
Step 6. Now Save template button on clicking
Now you Enjoy! "how to customized blogger Gadget styles"
Step 1. Go to your blogger account and go your blog, click "Template" and then click the "Edit HTML"
 |
| Click this Picture enlarge |
Step 2. Press Ctrl + F Key & Find text code of + "#more"
 |
| Click this Picture enlarge |
You can see it this code set
<div class='post-header-line-1'/>
</div>
<!--you add to read more code here-->
<div style='clear: both;'/> <!-- clear for photos floats -->
</div>
<b:if cond='data:post.hasJumpLink'>
<div class='jump-link'>
<a expr:href='data:post.url + "#more"' expr:title='data:post.title'><data:post.jumpText/></a>
</div>
</b:if>
Step 3. After add you below full code in see this up code place <!--you add to read more code here--> look like</div>
<!--you add to read more code here-->
<div style='clear: both;'/> <!-- clear for photos floats -->
</div>
<b:if cond='data:post.hasJumpLink'>
<div class='jump-link'>
<a expr:href='data:post.url + "#more"' expr:title='data:post.title'><data:post.jumpText/></a>
</div>
</b:if>
<!--Strat read more code-->
<div class='post-body entry-content' expr:id='"post-body-" + data:post.id'>
<b:if cond='data:blog.pageType != "static_page"'>
<b:if cond='data:blog.pageType != "item"'>
<div expr:id='"summary" + data:post.id'><data:post.body/></div>
<script type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>","<data:post.url/>","<data:post.title/>");</script>
</b:if></b:if>
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<div>
<data:post.snippet/>
</div>
<div class='jump-link'>
<a expr:href='data:post.url' expr:title='data:post.title'><img align='right' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgrBfRg7pFWQX7x1VHahVXgiHWQRKytIjcZvejDKP_c-6Z2hPngDnlOzl0dQTt4DjKQn_59TDgmvQOiaFp9pAAoVx64tgj9S2eMeug8CF2kNr9nxAMGB4GX0weHXAXXFAuaYIVMsqs2MvVY/h67/readmore.gif'/></a>
</div>
<b:else/>
<data:post.body/>
</b:if>
<b:else/>
<data:post.body/>
</b:if>
<!--end read more code-->
Step 4. Now you Find<div class='post-body entry-content' expr:id='"post-body-" + data:post.id'>
<b:if cond='data:blog.pageType != "static_page"'>
<b:if cond='data:blog.pageType != "item"'>
<div expr:id='"summary" + data:post.id'><data:post.body/></div>
<script type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>","<data:post.url/>","<data:post.title/>");</script>
</b:if></b:if>
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<div>
<data:post.snippet/>
</div>
<div class='jump-link'>
<a expr:href='data:post.url' expr:title='data:post.title'><img align='right' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgrBfRg7pFWQX7x1VHahVXgiHWQRKytIjcZvejDKP_c-6Z2hPngDnlOzl0dQTt4DjKQn_59TDgmvQOiaFp9pAAoVx64tgj9S2eMeug8CF2kNr9nxAMGB4GX0weHXAXXFAuaYIVMsqs2MvVY/h67/readmore.gif'/></a>
</div>
<b:else/>
<data:post.body/>
</b:if>
<b:else/>
<data:post.body/>
</b:if>
<!--end read more code-->
</head>
Step 5. Replace of below code in </head> cord before (Can you see it ]]></b:skin> code below )
<!--Strat read more code-->
<script type='text/javascript'>
posts_no_thumb_sum = 210;
posts_thumb_sum = 150;
img_thumb_height = 140;
img_thumb_width = 170;
</script>
<script type='text/javascript'>
//<![CDATA[
function removeHtmlTag(strx,chop){
if(strx.indexOf("<")!=-1)
{
var s = strx.split("<");
for(var i=0;i<s.length;i++){
if(s[i].indexOf(">")!=-1){
s[i] = s[i].substring(s[i].indexOf(">")+1,s[i].length);
}
}
strx = s.join("");
}
chop = (chop < strx.length-1) ? chop : strx.length-2;
while(strx.charAt(chop-1)!=' ' && strx.indexOf(' ',chop)!=-1) chop++;
strx = strx.substring(0,chop-1);
return strx+'...';
}
function createSummaryAndThumb(pID, pURL, pTITLE){
var div = document.getElementById(pID);
var imgtag = "";
var img = div.getElementsByTagName("img");
var summ = posts_no_thumb_sum;
if(img.length>=1) {
imgtag = '<span class="posts-thumb" style="float:left; margin-right: 10px;"><a href="'+ pURL +'" title="'+ pTITLE+'"><img src="'+img[0].src+'" width="'+img_thumb_width+'px" height="'+img_thumb_height+'px" /></a></span>';
summ = posts_thumb_sum;
}
var summary = imgtag + '<div class="summary">' + removeHtmlTag(div.innerHTML,summ) + '</div>';
div.innerHTML = summary;
}
//]]>
</script>
<b:if cond='data:blog.pageType != "static_page"'>
<b:if cond='data:blog.pageType != "item"'>
<style type='text/css'>
.post-footer {display: none;}
.post {margin-bottom: 10px; border-bottom: 1px dotted #E6E6E6; padding-bottom: 20px;}
.readmore a {text-decoration: none; }
.summary {
padding: 0px 0px 0px 0px;
margin: 0px 0px 0px 0px;
}
</style>
</b:if>
</b:if>
<!--end read more code-->
Modification:<script type='text/javascript'>
posts_no_thumb_sum = 210;
posts_thumb_sum = 150;
img_thumb_height = 140;
img_thumb_width = 170;
</script>
<script type='text/javascript'>
//<![CDATA[
function removeHtmlTag(strx,chop){
if(strx.indexOf("<")!=-1)
{
var s = strx.split("<");
for(var i=0;i<s.length;i++){
if(s[i].indexOf(">")!=-1){
s[i] = s[i].substring(s[i].indexOf(">")+1,s[i].length);
}
}
strx = s.join("");
}
chop = (chop < strx.length-1) ? chop : strx.length-2;
while(strx.charAt(chop-1)!=' ' && strx.indexOf(' ',chop)!=-1) chop++;
strx = strx.substring(0,chop-1);
return strx+'...';
}
function createSummaryAndThumb(pID, pURL, pTITLE){
var div = document.getElementById(pID);
var imgtag = "";
var img = div.getElementsByTagName("img");
var summ = posts_no_thumb_sum;
if(img.length>=1) {
imgtag = '<span class="posts-thumb" style="float:left; margin-right: 10px;"><a href="'+ pURL +'" title="'+ pTITLE+'"><img src="'+img[0].src+'" width="'+img_thumb_width+'px" height="'+img_thumb_height+'px" /></a></span>';
summ = posts_thumb_sum;
}
var summary = imgtag + '<div class="summary">' + removeHtmlTag(div.innerHTML,summ) + '</div>';
div.innerHTML = summary;
}
//]]>
</script>
<b:if cond='data:blog.pageType != "static_page"'>
<b:if cond='data:blog.pageType != "item"'>
<style type='text/css'>
.post-footer {display: none;}
.post {margin-bottom: 10px; border-bottom: 1px dotted #E6E6E6; padding-bottom: 20px;}
.readmore a {text-decoration: none; }
.summary {
padding: 0px 0px 0px 0px;
margin: 0px 0px 0px 0px;
}
</style>
</b:if>
</b:if>
<!--end read more code-->
Can change to the number of chracters show value when there is no thumbnail, Modify that 210 (Value in Red)
For the set number of characters shown when a post has a thumbnail, Modify that 150
If can want large thumbnails, Modify that 140 (height) and 170 (width) Values in Blue
Step 6. Now Save template button on clicking
Now you Enjoy! "how to customized blogger Gadget styles"


0 comments:
Post a Comment